[React] setState 비동기 / setState 콜백 / setState 버그

본 포스팅에서는 리액트(React)의 setState가 비동기로 이루어지는 것을 확인하고, 이로인해 발생할 수 있는 문제점과 해결방법을 알아보도록 하겠습니다.
1. 작성한 스크립트 함수 실행부분
state = {
public_transport : "bus"
}
change_vehicle = (vehicle) => {
//클릭한 탈것을 매개변수로 받아 public_transport값에 대입
this.setState({ public_transport : vehicle });
this.alert_vehicle();
}
alert_vehicle = () => {
//현재state의 public_transport값을 받아와서 alert띄움
const now_vehicle = this.state.public_transport;
alert(now_vehicle);
}- 1) 버튼 클릭 시, change_vehicle 함수에 클릭한 탈것을 매개변수로 전달
- 2) change_vehicle 함수에서는 전달받은값을 setState, 이후 alert_vehicle함수 수행
- 3) alert_vehicle 함수에서는 현재 state에 있는 "public_transport" 값을 가져와서 alert 띄움
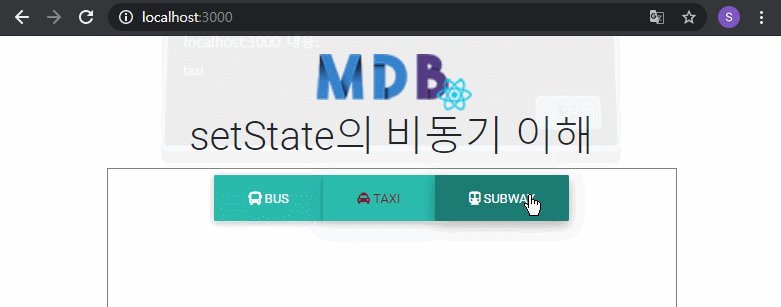
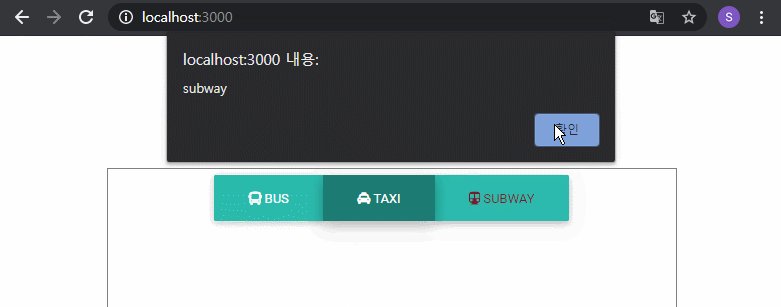
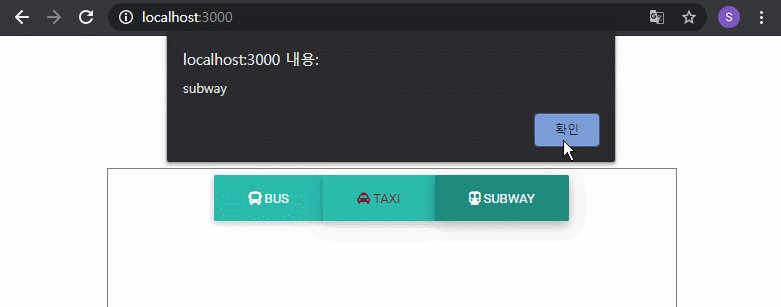
2. 동작 확인

- alert를 통해 보면, "public_transport"의 값이 한단계씩 밀려보이듯이 나타납니다.
이유는 state의 값들은 항상 변경감지를 대기하고있고, setState를 통한state값의 변경은 비동기로 처리되기 때문입니다. 즉, 스크립트 7번라인의 작업이 비동기처리되기 때문에 setState의 처리가 완료되지않은 상태에서 8번라인이 수행될 경우 위와같이 alert를 통한 값이 밀려보이는 것입니다.
따라서 setState를 통하여 state의 값을 변경한 후, 해당값을 이용한 후처리가 바로 진행되는 경우에 우리는 setState의 값 변경 수행이 완료될 때까지 대기한 이후에 다음 단계를 수행하도록 설정해줘야합니다. 다행히도 setState에 callback함수 설정이 가능하여 어렵지않게 이를 해결할 수 있습니다.
3. setState(state변경, callback) 형식으로 변경
state = {
public_transport : "bus"
}
change_vehicle = (vehicle) => {
//콜백함수 설정 this.setState(state변경, callback)
this.setState(
{ public_transport : vehicle }
,() => {this.alert_vehicle();}
);
}
alert_vehicle = () => {
//현재state의 public_transport값을 받아와서 alert띄움
const now_vehicle = this.state.public_transport;
alert(now_vehicle);
}- 7~10 라인을 setState의 콜백함수를 이용하여 state변경작업이 종료된 후, alert_vehicle함수를 실행하도록 변경.
4. 동작 확인

- 값이 변경된후, 순차적으로 후처리가 진행되어 클릭한 값의 반영이 제대로 처리되었습니다.
'IT > React' 카테고리의 다른 글
| 구름IDE 리액트 항상켜두기 / 리액트 백그라운드 실행 가이드(2) (0) | 2021.02.14 |
|---|---|
| 구름IDE 리액트 항상켜두기 / 리액트 백그라운드 실행 가이드(1) (0) | 2021.02.14 |
| React 개발환경 설정 가이드(3) / VS Code / Window (0) | 2021.02.06 |
| React 개발환경 설정 가이드(2) / VS Code / Window (0) | 2021.02.06 |
| React 개발환경 설정 가이드(1) / VS Code / Window (0) | 2021.02.04 |