React 개발환경 설정 가이드(2) / VS Code / Window

본 포스팅에서는 아래의 해당내용을 단계별로 진행하면서 React개발을 위한 툴을 설치하고 CRA(Create-React-App)를 이용하여 React샘플 프로젝트를 구성해 보도록 하겠습니다.
- 가이드(1) : node / npm 다운로드 및 설치
- 가이드(2) : Visual Studio Code 다운로드 및 설치 - 본 포스팅
- 가이드(3) : Visual Studio Code 설정 및 React프로젝트(CRA) 생성
1. Visual Studio Code 홈페이지(code.visualstudio.com/download) 에서 인스톨러 다운로드

2. 다운로드 받은 인스톨러를 실행합니다. 라이센스 약관 동의 후 "Next"

3. 저는 설치경로를 기본설정으로 진행하겠습니다. "Next"

4. "Next"

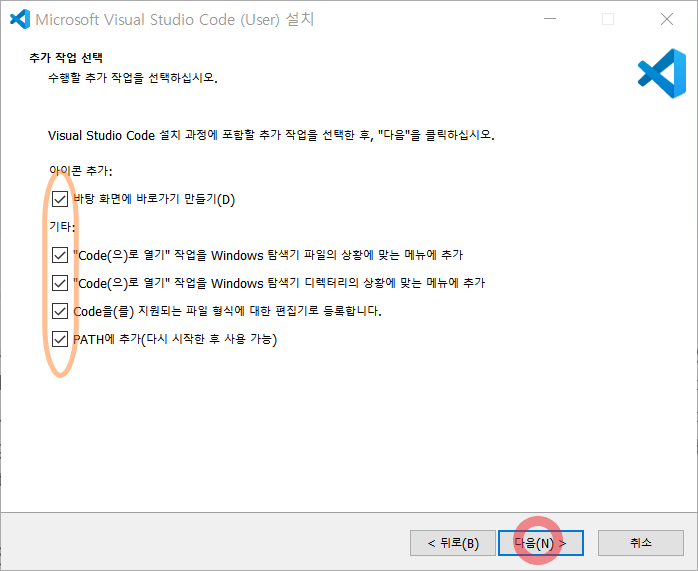
5. 체크박스 선택 후 "Next"

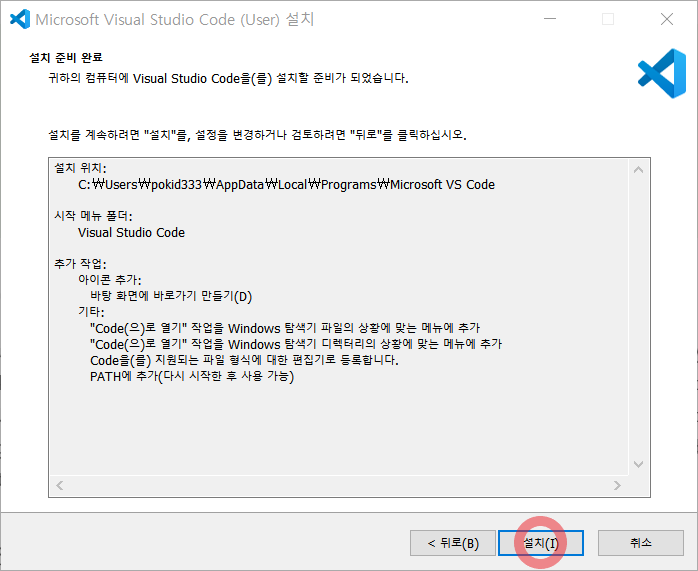
6. "Install" > "Finish"


※ 다음 포스팅에서는 Visual Studio Code 에서 CRA를 통하여 리액트 프로젝트를 생성해 보겠습니다.
§ 연계 포스팅
2021/02/04 - React 개발환경 설정 가이드(1)
2021/02/06 - React 개발환경 설정 가이드(2) - 본 포스팅
2021/02/06 - React 개발환경 설정 가이드(3)
'IT > React' 카테고리의 다른 글
| 구름IDE 리액트 항상켜두기 / 리액트 백그라운드 실행 가이드(1) (0) | 2021.02.14 |
|---|---|
| [React] setState 비동기 / setState 콜백 / setState 버그 (0) | 2021.02.07 |
| React 개발환경 설정 가이드(3) / VS Code / Window (0) | 2021.02.06 |
| React 개발환경 설정 가이드(1) / VS Code / Window (0) | 2021.02.04 |
| 리액트 익스플로러(IE11) 연동하기 (2) | 2020.12.08 |